-
Tips for becoming a good boxer - November 6, 2020
-
7 expert tips for making your hens night a memorable one - November 6, 2020
-
5 reasons to host your Christmas party on a cruise boat - November 6, 2020
-
What to do when you’re charged with a crime - November 6, 2020
-
Should you get one or multiple dogs? Here’s all you need to know - November 3, 2020
-
A Guide: How to Build Your Very Own Magic Mirror - February 14, 2019
-
Our Top Inspirational Baseball Stars - November 24, 2018
-
Five Tech Tools That Will Help You Turn Your Blog into a Business - November 24, 2018
-
How to Indulge on Vacation without Expanding Your Waist - November 9, 2018
-
5 Strategies for Businesses to Appeal to Today’s Increasingly Mobile-Crazed Customers - November 9, 2018
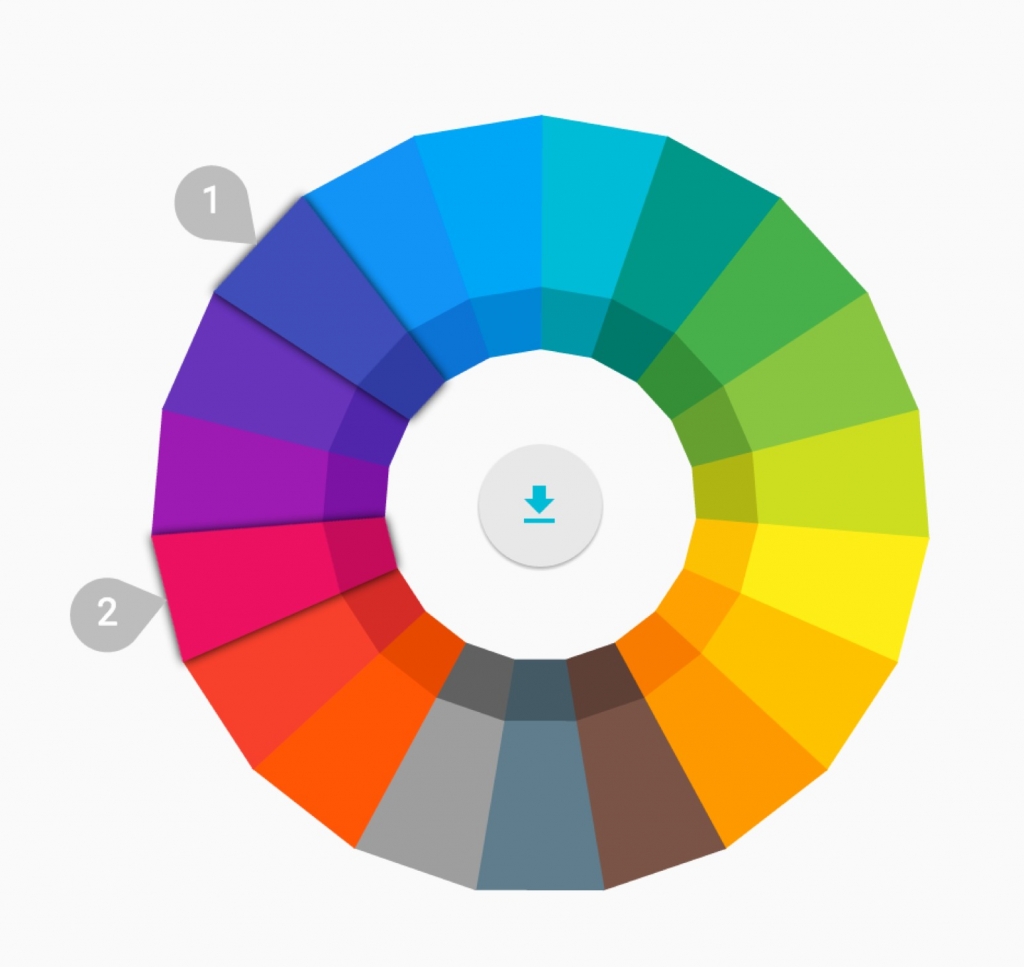
Google Releases the “Material Design Lite” Frontend UI Framework – Softpedia
The websites that result from MDL will look very familiar to most Android users, with the distinct Material Design flavor spanning all aspects of it, from menus to graphics.
Advertisement
For instance, the breakpoints in Material Design Lite will for content to be reformatted automatically in response to skinnier screens.
A few years back, Google also released Web Starter Kit, a framework built on Material Design as well, but this should be considered the next step of evolution in creating Material Design websites.
Google says MDL is framework agnostic, and can be used with just about any front-end solution a web designer or developer might want to use. MDL’s code size (roughly 27KB zipped) cuts down on overhead.
The MDL framework should work in all modern browsers, and because it uses CSS3 flexbox in some places, IE10 is the earlier most supported version. Google has built a series of templates to show the range of sites that can be created using MDL. Google published a browser compatibility matrix that offers information on the browsers MDL officially supports.
MDL is not the first HTML/CSS/JS implementation of material design, and alternatives such as Materialize and Material Bootstrap are also available.
Advertisement
Google previewed the framework at its I/O 2015 conference in May. Those who want to get into the mix of it all can download the Material Design Lite sources from GitHub and get started, while others can use the pre-built CSS or the aforementioned theme customizer. MDL is tailored for websites heavy on text such as blogs and marketing pages. The templates are akin to the various free and easy-to-use templates for creating websites and Web apps through the likes of WordPress or Drupal.